› Intranet Website Refresh
RBC Strategy and Transformation Team Intranet Site
Role
UX/ UI Designer, Graphic Designer
Caption
The image is a representation of how the employees use the new refreshed website.

UX/ UI Designer, Graphic Designer
The image is a representation of how the employees use the new refreshed website.

Refreshing the current site to promote the Strategy and Transformation team and make the site user-friendly.
Mainly an individual co-op project but several RBC UX designers helped me throughout the iteration process.
Adobe Illustrator, HTML, CSS, JIVE
4 months
This website refresh is one of the major projects I worked on during my co-op term in RBC’s Strategy Communications Team, which is a part of the Strategy and Transformation Team. The previous site was a rigid tile-based website with many outdated documents displayed on the page. Hence, my direct supervisor decided to take action to make the website more current and user-friendly.
Without having many real-world UX/ UI experiences, I volunteered to work on this website which would eventually be used by everyone in the Strategy and Transformation Team. This was my first UX/UI centred project that helped me build out skills in information architecture, web design and problem-solving skills. Adobe Illustrator was used in creating banners, icons and mockups.
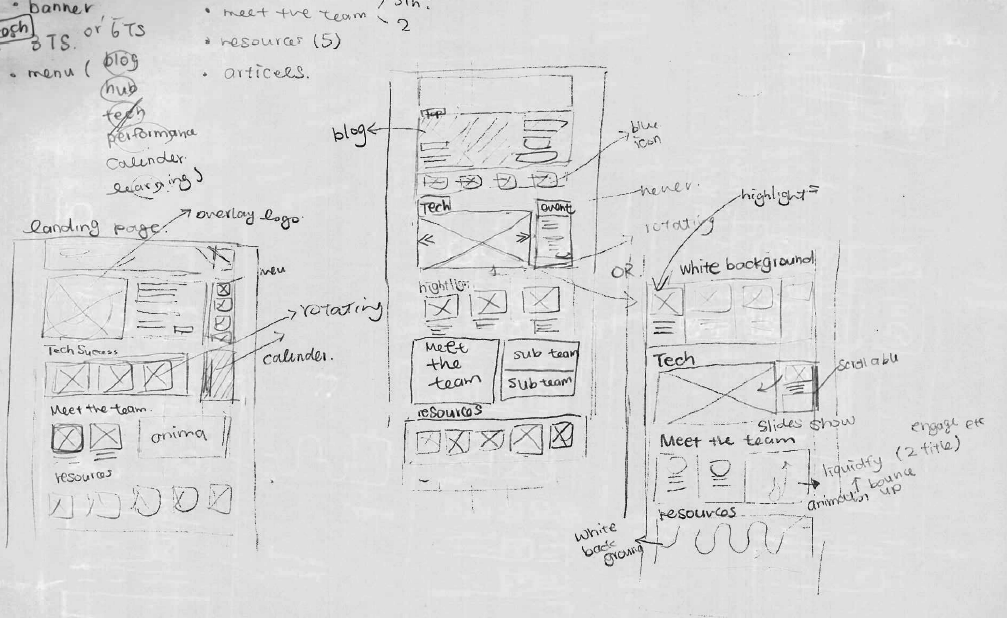
Due to the lack of UX/UI and information architecture knowledge, I encountered many challenges in doing wireframes. Not knowing how to determine information hierarchy and the design style, my first few attempts in creating wireframes became chaotic and meaningless. At this stage, the initial drafts lacked cohesion and flow. Since no one from my team had UX/ UI backgrounds, I struggled in grouping each piece of information (Figure 1).

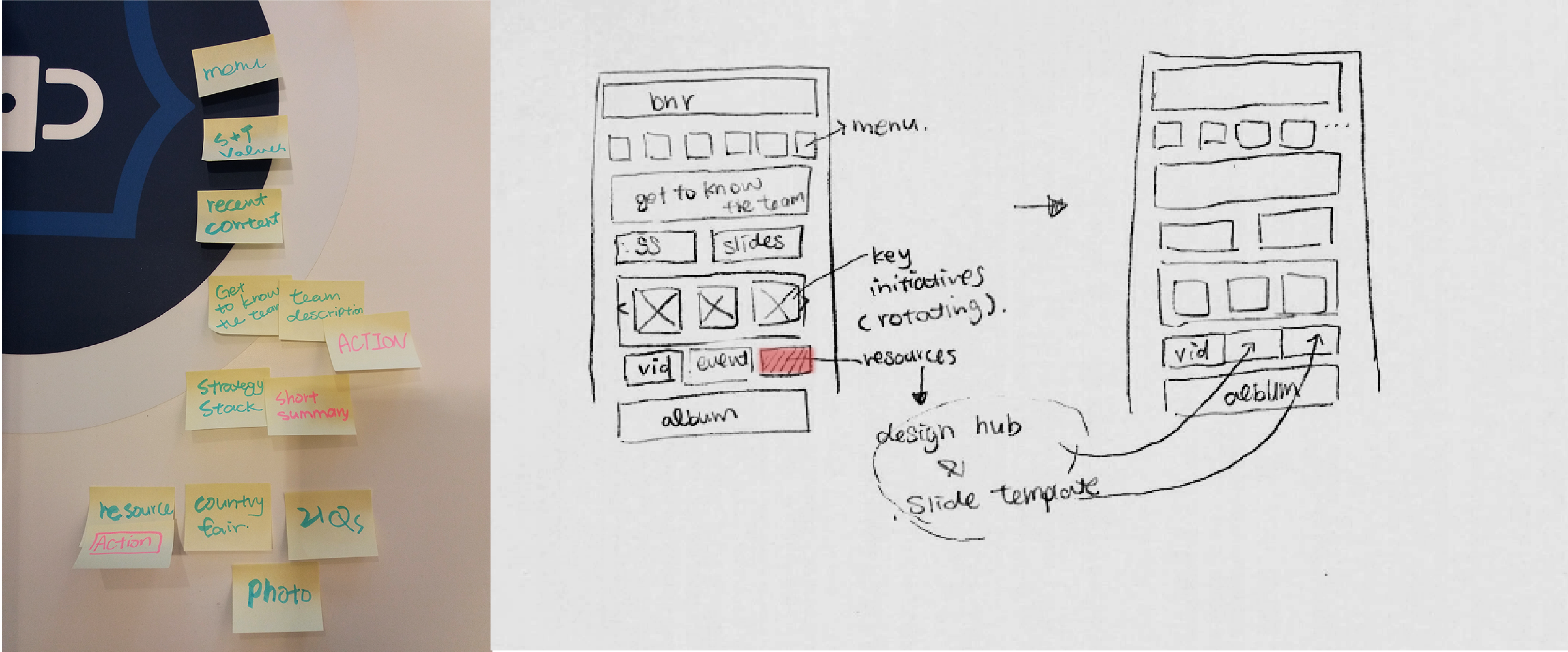
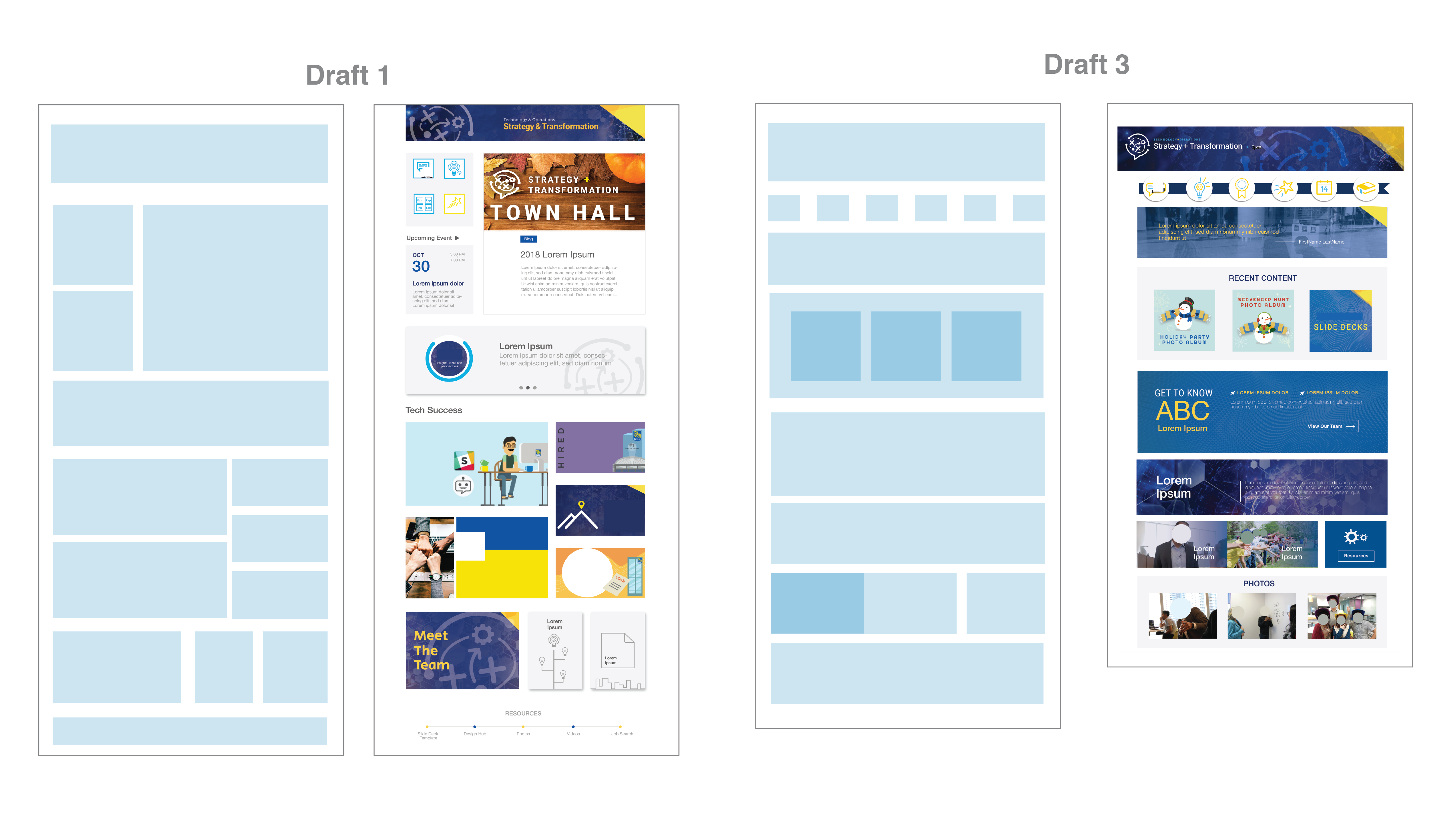
Not knowing how to start reiterating, I decided to take initiatives to seek help from RBC’s UX/UI designers through networking chats and asked them for their guidance in the design process. I scheduled several networking chats with them and attended a UX workshop led by one of the UX designers. Through this learning experience, I had expanded my knowledge in this field tremendously, which included how to effectively use repetitive visual elements to unify the webpage and how to conduct card sorting techniques to group information for users (Figure 2). Most importantly, they also showed me real-life examples to deepen my understanding. Because of the help from these professionals and other UX designer co-ops, I was able to create high fidelity wireframes for my director and supervisors to review in the meetings later on (Figure 3).
After the design was approved, I proceeded to place all the design elements on the RBC platform. Their platform was supported by JIVE which made the coding convention a little bit different from the traditional HTML5. Nevertheless, I spent a few days on my own to learn how to properly code in the JIVE format while constantly having discussions with their IT assistants in updating the intranet site.



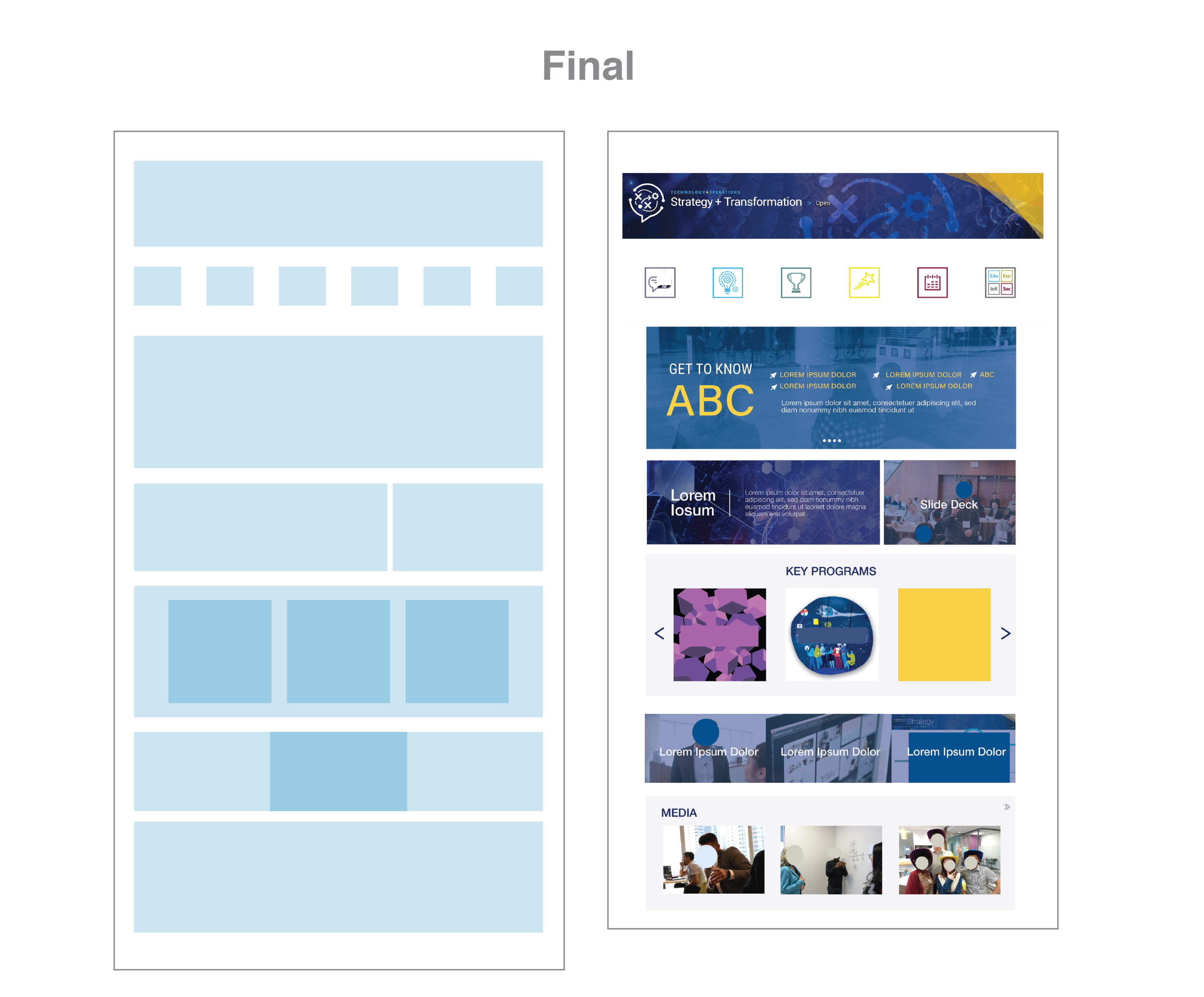
In the end, the site was published and is now used by the Strategy and Transformation team to promote its core values and support the organization (Figure 4). This website was also introduced in the town hall and my director was very pleased (Figure 5). Although there were still unfinished subpages, my website template became their base for future iteration and development.
Through this co-op project, I strengthened my collaboration, project management, web design and problem-solving skills. This project allowed me to practice my approach to ill-defined design problems since student designers usually only face straightforward design topics in school. This was my first time actually utilizing the design thinking process in a professional environment. Thus, this experience has taught me how to obtain the learning necessary to complete the job, and now I can use this approach going forward in other projects.
